Figure/Ground
The law of Figure/Ground states that we can distinguish an object (the figure) from background (the ground). There are factors that affect which we see as figure and which we see as background. One of the factors is the size of the figure compared to the background. On this page we can say that the header text is the figure and the body text is the background. This helps us to immediately see what is important and what we are searching for. Another factor can be contrast. Again, to use this page as an example, I use black text (figure)on white background.
We can classify the factors into three categories as shown below

Stable – This element is clear and obvious on the background. It dominates the image and removes doubts as to which is figure and which is ground.

Reversible – When the relationship is reversible, both figure and ground hold the same position regarding importance. They are equal.

Ambiguous – In an ambiguous figure/ground relationship, both figure and ground can play the greater role, depending on the viewers perception.
Images from UPPb2b

Image from Graphic Design Theory
Continuity
The law of contiunity; nothing passes from one state to another without passing through all the intermediate states. To simplify this statement we can say that we follow a perceived line despite a break in that line. Our brain wants to see smooth and flowing lines rather then broken or jagged ones so that we can follow it seamlessly. Our eyes will continue to follow a line until we encounter an obstacle. (item or object). In the mood board below we see a unicorn, a rainbow and an upside down triangle. Our brain disregards the breaks and color change.

Image from Artwoonz
Closure
The law of closure states that if there is a break in the object, we perceive the object as continuing in a smooth pattern. Meaning our mind fills the gaps and try to make sense of what it is seeing. This law walks hand in hand with the law of continuity and plays of off simple geometric shapes like circle, triangle and square. It is also true for familiar symbols like hearts and letters. Below in the example, I have used the pacman to illustrate how we create a square in the air between the 4 pacmans. We also fill in the gaps between each photograph and see a full picture, even tho there is, in fact 8 pictures.

Image from the New York Times
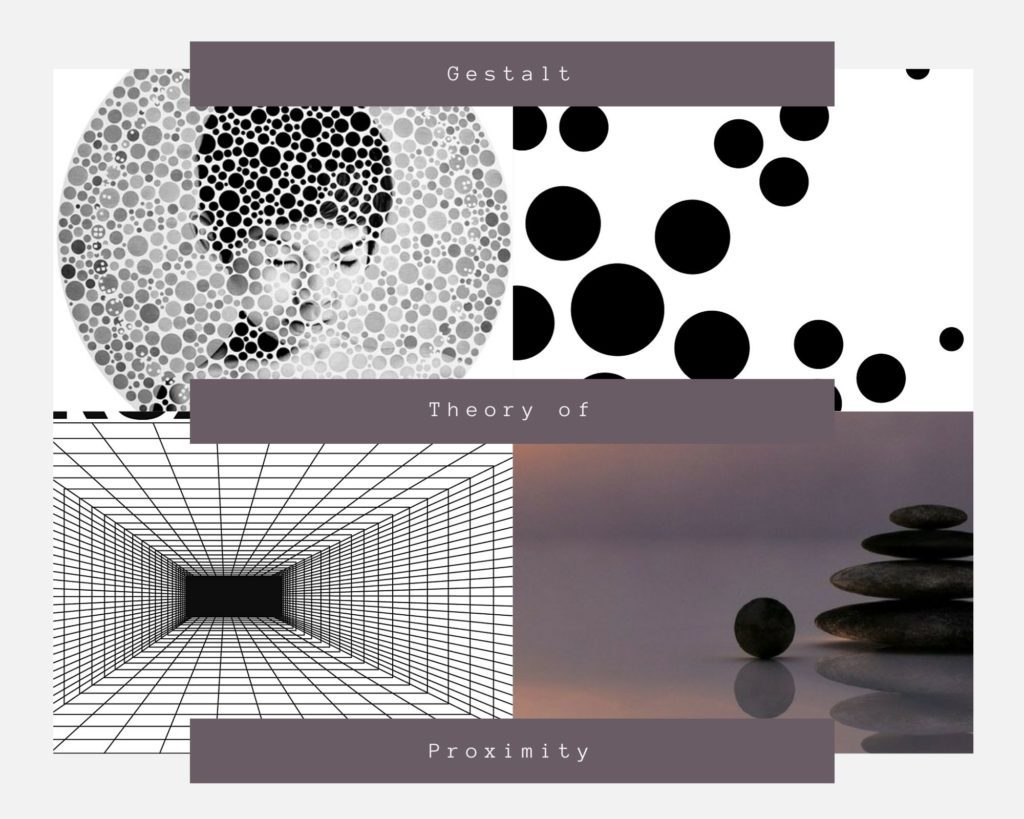
Proximity
The law of proximity claims that things closer to each other appear more related than things farther apart. In simpler terms we can say that our eyes looks at objects, and if some are closer together, they belong together. It is one of the original Gestalt principles.
In the mood board below are 4 separate pictures, they all have a proximity effect. In addition they are also seen as a whole because they are close together, and of similar color.
Picture 1: our brain sees a boy not a bunch of different circles.
Picture 2: there are several groups of circles, and we tie them together by how far they are from one another, creating groups of circles.
Picture 3: shows us that we are looking down a tunnel due to the spacing between each square and how it gets smaller and smaller.
Picture 4: Our eyes perceives this as two groups because the round stone is seperate from the tower of oblong ones.

Images from pinterest – urban arts space
Similarity
Gestalts theory of similarity says that “the whole is other than the sum of the parts.” In other words, we link similar objects together. Our brain looks for a link between elements of a similar nature, then we see them in a relationship with each other. Attributes we can use to achieve this are basic elements like colors, shape and size.
Below are examples found in the article `Improve Your Designs With The Principles Of Similarity And Proximity`from smashingmagazine.

Color is the strongest attribute to show a relationship between elements. As you look at this image the colored items stand out even tho there are strong similarities in the different rows of circles and squares

Size is another attribute that draws your eye. In this image, the three bigger squares are separated from the whole even tho all are squares. They are also perceived to be more important because they are larger than the other squares.

Shape can also be used to differentiate columns and rows. Here you will see three columns of circles and two rows of squares instead of every other in a row.

Orientation also plays a part in similarity. In this image there are 25 squares, but because 3 are at an angle, your mind divides the image in 2 seperate blocks.
Images from smashingmagazine
Symmetry
The law of symmetry states that elements that are symmetrical to each other tend to be perceived as a unified group. This means that elements are identical on both sides of an axis, or that both sides of a point at least appears to be identical.
Humans as a race prefer symmetric appearances over asymmetrical ones and gives us a feeling of balance, stability and structure. Following this law will create a visual balance and will be pleasing to the eyes of the viewer.
There is also something called asymmetrical balance (or visual weight /informal balance), where you need to balance a scene or image out with equal or close to equal parts. Below are examples of both

This picture is close to identical on either side and is a perfect example of what symmetry means.

All parts in the image have been given equal weight and creates an asymmetrical balance
Images from Tokkes and Giuseppe Milo
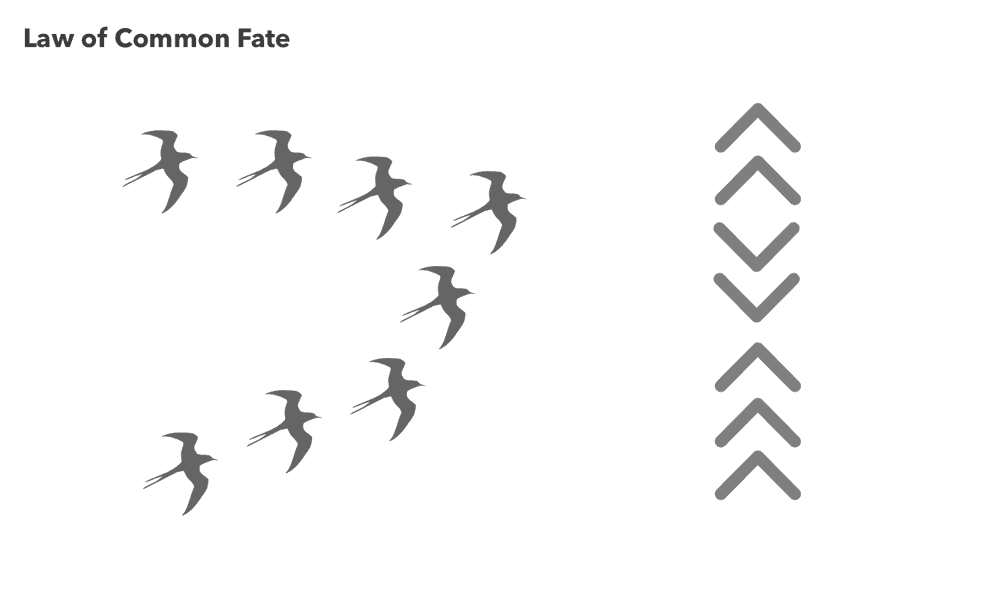
Common Fate
Gestalts law of common fate states that objects functioning or moving in the same direction appear to belong together, or that we tend to reorganise complex shapes into similar ones. One example could be that you are driving. You will be on the road in your car heading North surrounded by other cars also heading North. Together you share a common fate and become synchronized. Take this analogy one step further and think how important the opposite of common fate is. If one car decides to switch lanes and give no notice, he breaks from the pattern and you will become instantly aware of this because of the break in montomy.
In photography its a concept referred to as “visual direction”. Say two people are moving in the same direction, they are creating a directional line e.g. common fate. They share a common destiny and are perceived as one unit.
For design in general, movement overpowers many of the other laws regardless of their grouping.

Image from inkbot Design
Prägnanz
The law of prägnanz is sometimes referred to as the law of good figure or the law of simplicity. This law holds that when you’re presented with a set of ambiguous or complex objects, your brain will make them appear as simple as possible. how our eyes can simplify complex shapes into simple shapes. In other simpler terms, if we see something that seems complex, we mold them into simpler forms that we recognize. Below there are images in the moodboard that all have one thing in common, they are made up of smaller, familiar shapes and when we put each one together
, they shape what we see.

Images from pinterest, Hernan Lucio, Tom Friedman, Erkan Kerti
Sources:
https://visscom.wordpress.com/2013/04/08/the-principle-of-figure-ground/
https://www.coreldraw.com/en/tips/gestalt-principles/figure-ground/
https://monsterspost.com/gestalt-continuity-law-templatemonster-templates/
https://www.coreldraw.com/en/tips/gestalt-principles/continuity/
https://www.coreldraw.com/en/tips/gestalt-principles/continuity/
https://www.nngroup.com/articles/gestalt-proximity/
https://www.canva.com/learn/symmetry-graphic-design/
https://www.indeed.com/career-advice/career-development/symmetrical-design
https://www.photographymad.com/pages/view/balance
https://blog.prototypr.io/law-of-pr%C3%A4gnanz-bdb2fcf349b8
https://visme.co/blog/gestalt-design-principles/

